canvas 宽高设置
canvas 的宽高需要写在 html 上,如下代码:
1
| <canvas width="800" height="600"></canvas>
|
如果你用 CSS 设置的话它会变成拉伸,变得比较模糊。
颜色、样式和阴影
| 属性 | 描述 |
|---|
| fillStyle | 设置或返回用于填充绘画的颜色、渐变或模式。 |
| strokeStyle | 设置或返回用于笔触的颜色、渐变或模式。 |
| shadowColor | 设置或返回用于阴影的颜色。 |
| shadowBlur | 设置或返回用于阴影的模糊级别。 |
| shadowOffsetX | 设置或返回阴影与形状的水平距离。 |
| shadowOffsetY | 设置或返回阴影与形状的垂直距离。 |
| 方法 | 描述 |
|---|
| createLinearGradient() | 创建线性渐变(用在画布内容上)。 |
| createPattern() | 在指定的方向上重复指定的元素。 |
| createRadialGradient() | 创建放射状/环形的渐变(用在画布内容上)。 |
| addColorStop() | 规定渐变对象中的颜色和停止位置。 |
线条样式
| 属性 | 描述 |
|---|
| lineCap | 设置或返回线条的结束端点样式。 |
| lineJoin | 设置或返回两条线相交时,所创建的拐角类型。 |
| lineWidth | 设置或返回当前的线条宽度。 |
| miterLimit | 设置或返回最大斜接长度。 |
矩形
| 方法 | 描述 |
|---|
| rect() | 创建矩形。 |
| fillRect() | 绘制”被填充”的矩形。 |
| strokeRect() | 绘制矩形(无填充)。 |
| clearRect() | 在给定的矩形内清除指定的像素。 |
路径
| 方法 | 描述 |
|---|
| fill() | 填充当前绘图(路径)。 |
| stroke() | 绘制已定义的路径。 |
| beginPath() | 起始一条路径,或重置当前路径。 |
| moveTo() | 把路径移动到画布中的指定点,不创建线条。 |
| closePath() | 创建从当前点回到起始点的路径。 |
| lineTo() | 添加一个新点,然后在画布中创建从该点到最后指定点的线条。 |
| clip() | 从原始画布剪切任意形状和尺寸的区域。 |
| quadraticCurveTo() | 创建二次贝塞尔曲线。 |
| bezierCurveTo() | 创建三次贝塞尔曲线。 |
| arc() | 创建弧/曲线(用于创建圆形或部分圆)。 |
| arcTo() | 创建两切线之间的弧/曲线。 |
| isPointInPath() | 如果指定的点位于当前路径中,则返回 true,否则返回 false。 |
转换
| 方法 | 描述 |
|---|
| scale() | 缩放当前绘图至更大或更小。 |
| rotate() | 旋转当前绘图。 |
| translate() | 重新映射画布上的 (0,0) 位置。 |
| transform() | 替换绘图的当前转换矩阵。 |
| setTransform() | 将当前转换重置为单位矩阵。然后运行 transform()。 |
文本
| 属性 | 描述 |
|---|
| font | 设置或返回文本内容的当前字体属性。 |
| textAlign | 设置或返回文本内容的当前对齐方式。 |
| textBaseline | 设置或返回在绘制文本时使用的当前文本基线。 |
| 方法 | 描述 |
|---|
| fillText() | 在画布上绘制”被填充的”文本。 |
| strokeText() | 在画布上绘制文本(无填充)。 |
| measureText() | 返回包含指定文本宽度的对象。 |
图像绘制
| 方法 | 描述 |
|---|
| drawImage() | 向画布上绘制图像、画布或视频。 |
像素操作
| 属性 | 描述 |
|---|
| width | 返回 ImageData 对象的宽度。 |
| height | 返回 ImageData 对象的高度。 |
| data | 返回一个对象,其包含指定的 ImageData 对象的图像数据。 |
| 方法 | 描述 |
|---|
| createImageData() | 创建新的、空白的 ImageData 对象。 |
| getImageData() | 返回 ImageData 对象,该对象为画布上指定的矩形复制像素数据。 |
| putImageData() | 把图像数据(从指定的 ImageData 对象)放回画布上。 |
合成
| 属性 | 描述 |
|---|
| globalAlpha | 设置或返回绘图的当前 alpha 或透明值。 |
| globalCompositeOperation | 设置或返回新图像如何绘制到已有的图像上。 |
其他
| 方法 | 描述 |
|---|
| save() | 保存当前环境的状态。 |
| restore() | 返回之前保存过的路径状态和属性。 |
| createEvent() | |
| getContext() | |
| toDataURL() | |
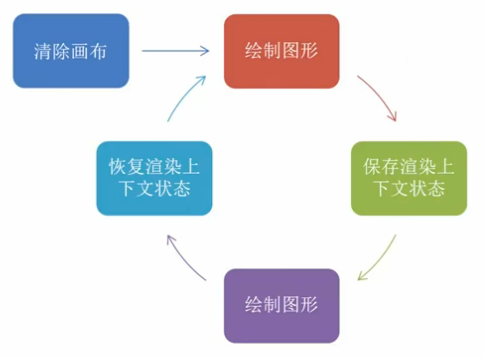
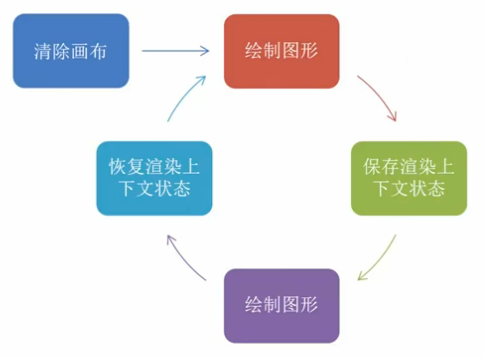
绘图步骤

渲染上下文
获取一个2D渲染上下文
1
2
| var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
|
绘制矩形
填充一个颜色为 rgba(200,0,0,0.5) ,(x,y)坐标为(10,10), 宽度为55,高度为50的矩形。
描边一个颜色为 rgba(0,0,250,0.5) ,(x,y)坐标为(100,100), 宽度为50,高度为55的矩形。
1
2
3
4
| ctx.fillStyle='rgba(200,0,0,0.5)';
ctx.fillRect(10,10,55,50);
ctx.strokeStyle='rgba(0,0,250,0.5)';
ctx.strokeRect(100,100,50,55);
|
清除指定矩形区域(x,y坐标为0,0,宽度高度为500),让清除部分完全透明
绘制路径
1
2
3
4
5
6
7
8
|
beginPath()
closePath()
stroke()
fill()
|
用路径画一个三角形
把画笔移动到(75,50)位置,之后开始画一条直线到(100,75),继续画直线到(100,25),最后填充这个路径。
1
2
3
4
5
| ctx.beginPath();
ctx.moveTo(75,50);
ctx.lineTo(100,75);
ctx.lineTo(100,25);
ctx.fill();
|
绘制圆弧
以(300,300)位置为圆心,逆时针绘制一个半径为80的圆
最后一个参数为 boolean 类型,true表示逆时针,false(默认值)表示顺时针
1
| arc(300,300,80,0,Math.PI*2,true)
|
绘制贝塞尔曲线

(cp1x, cp1y)左边红色点的坐标,(cp2x, cp2y)右边红色点的坐标,(x, y)结束点的坐标
1
| bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
|
线型样式(Line Styles)
- lineWidth: 线条宽度,默认值(1.0)。
- lineCap: 线段端点显示的样子。
有三个值:
butt(默认值)
round:端点加上半径为一半线宽的半圆
square:断电加上等宽且高度为一半宽的方块

- lineJoin: 两条线段连接处所显示的样子。
有三个值
round: 边角被磨圆
bevel
miter(默认值)

虚线
每段虚线的长度为10,虚线间隙为2,起始偏移为5
1
2
| setLineDash([10, 2])
ctx.lineDashOffset = 5
|
绘制一个运动的虚线框
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| var ctx = document.getElementById('canvas').getContext('2d');
let offset = 0;
function draw() {
ctx.clearRect(0, 0, 200, 200);
ctx.setLineDash([10, 2]);
ctx.lineDashOffset = offset;
ctx.strokeRect(10, 10, 100, 100);
}
function march() {
offset++;
if (offset > 10) {
offset = 0
}
draw();
setTimeout(march, 50);
}
march();
|

渐变
线性渐变
创建一个从(10,10)到(200,200)方向到渐变,颜色为0%处#fff,100%处#f00,并且填充一个(20,20),宽高为100的矩形。
1
2
3
4
5
6
| let ctx = document.getElementById('canvas').getContext('2d');
let lineardradient = ctx.createLinearGradient(10, 10, 200, 200);
lineardradient.addColorStop(0,'#fff');
lineardradient.addColorStop(1,'#f00');
ctx.fillStyle = lineardradient;
ctx.fillRect(20,20,100,100)
|

径向渐变
createRadialGradient的参数,(45,45,10)表示45,45位置,半径为10的圆1,(100,100,30)表示圆2
1
2
3
4
5
6
7
| let ctx = document.getElementById('canvas').getContext('2d');
let radialGradient = ctx.createRadialGradient(45, 45, 10, 100, 100, 30);
radialGradient.addColorStop(0, '#f00');
radialGradient.addColorStop(0.8, '#0f0');
radialGradient.addColorStop(1, '#00f');
ctx.fillStyle = radialGradient;
ctx.fillRect(0, 0, 150, 150);
|

Patterns 图案样式
1
2
3
4
5
6
7
8
| let ctx = document.getElementById('canvas').getContext('2d');
let img = new Image();
img.src = "http://***/b.jpg";
img.onload = () => {
let ptrn = ctx.createPattern(img, 'no-repeat');
ctx.fillStyle = ptrn;
ctx.fillRect(0, 0, 500, 500)
}
|
阴影 Shadows
1
2
3
4
5
6
| ctx.fillStyle = '#f00';
ctx.shadowBlur = 4;
ctx.shadowColor = '#000';
ctx.shadowOffsetX = 10;
ctx.shadowOffsetY = 10;
ctx.fillRect(100, 100, 100, 100)
|

文字
fillText/strokeText 最后一个参数为可选参数(显示文本的宽度,如果文本大于设置的宽度,文本会变形压缩)
1
2
3
4
5
| let ctx = document.getElementById('canvas').getContext('2d');
ctx.font = "24px serif";
ctx.fillText('Hello World!Hello JavaScript!Hello Canvas!', 300, 200);
ctx.textAlign = 'center';
ctx.strokeText('Hello World!Hello JavaScript!Hello Canvas!', 300, 220);
|

图像
第一个参数是图片,x,y为图片左上角的定位,width,height为图片的宽高(缩放图片)
1
| drawImage(image, x, y, width, height)
|
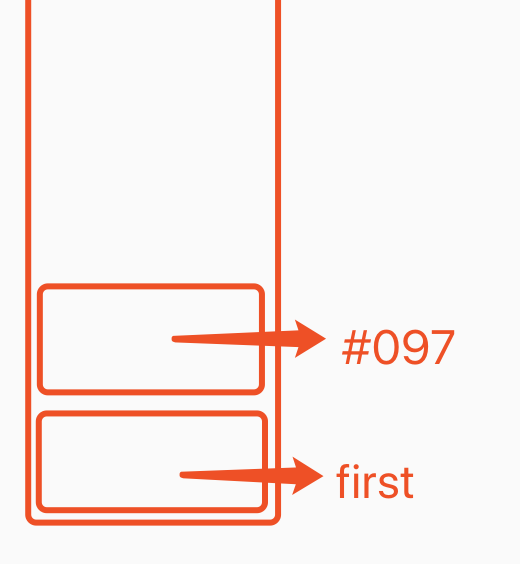
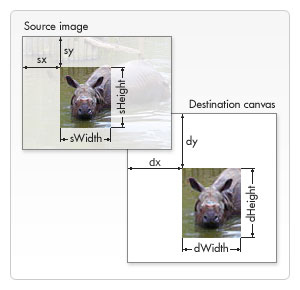
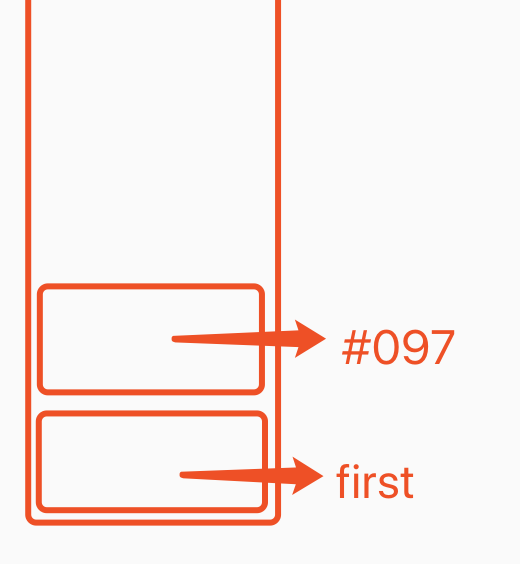
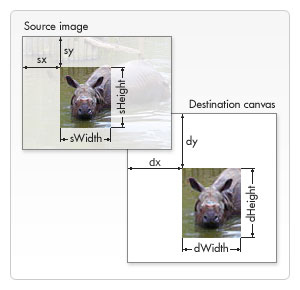
如果有9个参数,则可以裁切图片,如下图
1
| drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
|

save 和 restore
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| let ctx = document.getElementById('canvas').getContext('2d');
ctx.fillRect(0,0,150,150); // 使用默认设置绘制一个矩形
ctx.save(); // 保存默认状态
ctx.fillStyle = '#09F' // 在原有配置基础上对颜色做改变
ctx.fillRect(15,15,120,120); // 使用新的设置绘制一个矩形
// ctx.save(); // 保存当前状态
ctx.fillStyle = '#FFF' // 再次改变颜色配置
ctx.globalAlpha = 0.5;
ctx.fillRect(30,30,90,90); // 使用新的配置绘制一个矩形
ctx.restore(); // 重新加载之前的颜色状态
ctx.fillRect(45,45,60,60); // 使用上一次的配置绘制一个矩形
ctx.restore(); // 加载默认颜色配置
ctx.fillRect(60,60,30,30); // 使用加载的配置绘制一个矩形
|